Add SPFx WebPart to modern page using PnP PowerShell Cmdlets

You have created a modern team site, and now you are thinking about adding a custom or default webpart then this post should be helpful. Think about something like adding a site contact while provisioning the modern site. Thanks to PnP PowerShell Cmdlets again, for making our life easy. I’ll be using Add-PnPClientSideWebPart command.
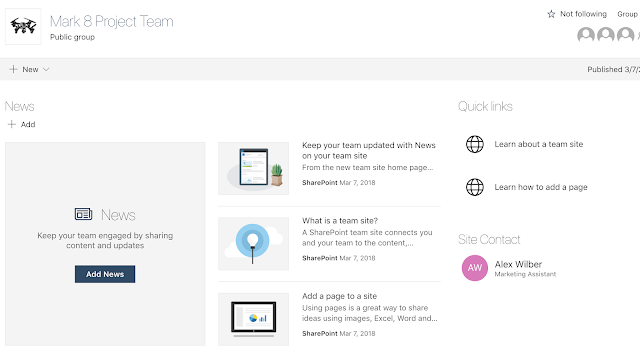
I’m updating the home page by adding default people webpart, and configuring it to show in the section one and in column two.
This is how it looks, after you run the below script.

Added a people webpart, set the title as “Site Contact”, and set Alex as a default user.
function ConvertTo-Hashtable {
[CmdletBinding()]
[OutputType('hashtable')]
param (
[Parameter(ValueFromPipeline)]
$InputObject
)
process {
if ($null -eq $InputObject) {
return $null
}
if ($InputObject -is [System.Collections.IEnumerable] -and $InputObject -isnot [string]) {
$collection = @(
foreach ($object in $InputObject) {
ConvertTo-Hashtable -InputObject $object
}
)
Write-Output -NoEnumerate $collection
} elseif ($InputObject -is [psobject]) {
$hash = @{}
foreach ($property in $InputObject.PSObject.Properties) {
$hash[$property.Name] = ConvertTo-Hashtable -InputObject $property.Value
}
$hash
} else {
$InputObject
}
}
}
Connect-PnPOnline -Url https://m365x642699.sharepoint.com/sites/NewYork03
$jsonObj = '{"title":"Site Contact","layout":2,"persons":[{"id":"i:0#.f|membership|[email protected]"}]}'
$wp = $jsonObj | ConvertFrom-Json | ConvertTo-HashTable
#Add People webpart with default user, to column 2 in section 1
Add-PnPClientSideWebPart -Page "Home" -DefaultWebPartType People -Section 1 -Column 2 -WebPartProperties $wp
#Finally publish the page
Set-PnPClientSidePage -Identity "Home" -Publish
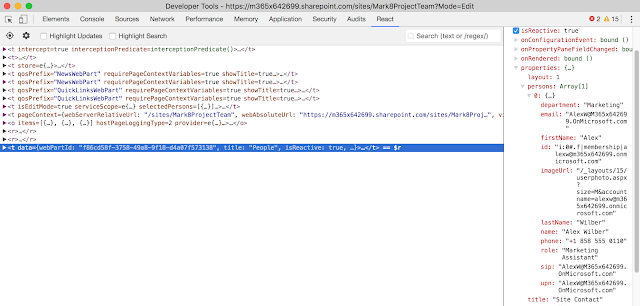
Two things to consider, one finding the properties of the WebPart and second converting it into hash table. Finding properties for your own custom webpart should be easy but I found it difficult for the default webparts. There is one nice trick, posted by Chris O’Brien using CSOM object in debugger mode. For me it has been while since I used Visual Studio and I use MacBook as my primary work horse. So I used site workbench and then some digging using the React developer tools chrome extension. I have one more trick in my sleeve, but it deserves a separate post.

Peace!!