Dynamically Changing Content Search/Search Results WebPart's Query template

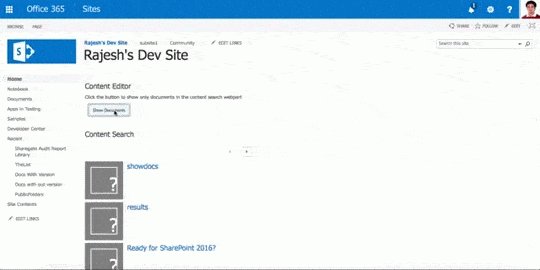
This is going to be a rather a small post, on how to change the query template for the content search webpart and Search results dynamically through javascript.

1
2
3
4
5
6
7
8
9
10
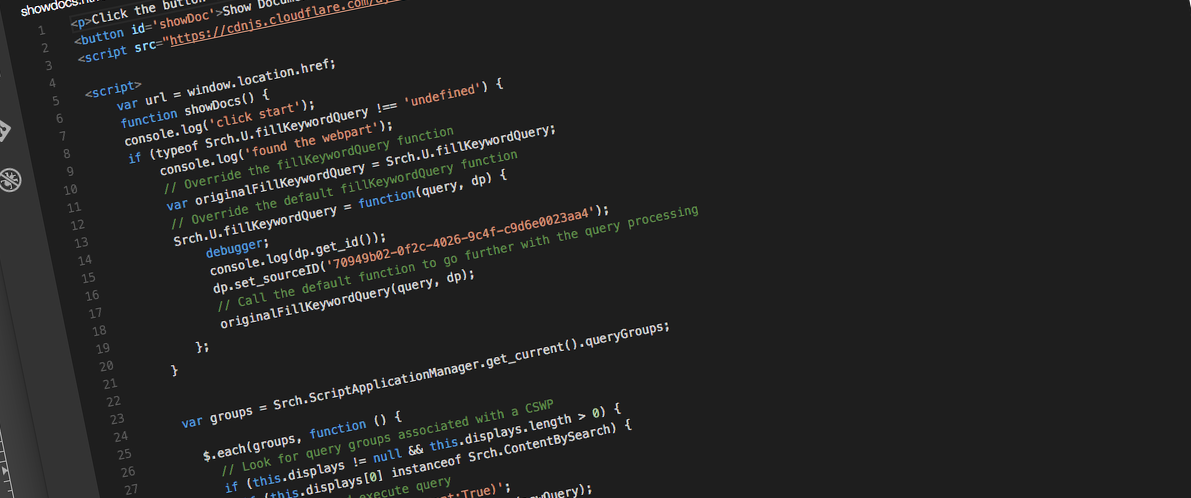
var showDocs = function() {
var qGroups = Srch.ScriptApplicationManager.get_current().queryGroups;
$.each(qGroups, function() {
if (this.displays != null && this.displays.length > 0) {
// Result source GUID
this.dataProvider.set_sourceID('70949b02-0f2c-4026-9c4f-c9d6e0023aa4');
this.dataProvider.issueQuery();
}
});
};
The above code is more self explanatory, this approach works for both Content Search and Search Results WebPart. You can use like below to identify whether its a Content Search or Search Results WebPart
1
2
if (this.displays[0] instanceof Srch.ContentBySearch)
if (this.displays[0] instanceof Srch.Result)
You can download the complete code from above link, which I have used here. Add it to the Content Editor/Script Editor WebPart.
Happy coding! Peace!!